Best Affordable SEO Services for Small Businesses
We generate 1300+ qualified leads per client monthly and make the best use of your limited marketing budget.

Why invest in SEO Services?
Proper SEO services allow you to gain more visibility and make your brand recognizable while generating leads and conversion opportunities. With affordable SEO packages, you can control the costs while monitoring the forward ranking progress.
Your marketing budget may be small, but you can do plenty of things with those smaller budgets regarding Search Engine Optimization (both on page SEO and off page SEO).
If you don’t invest in Search Engine Optimization services, you rely on pure luck whether your potential customers will ever find you online.
Affordable SEO Services vs. Cheap SEO Services for Ranking
Avoid cheap SEO services at any cost. Choose affordable SEO packages but not the cheapest ones you can get. You may have seen them “out there” with similar characteristics and descriptions, promising “quick fixes” and “top of the world” without any data and usually for a meager fee. Affordable SEO is different from cheap SEO. With proper affordable SEO, you get:
- Tech SEO: Complete Tech Auditing for On Page SEO and Off Page SEO.
- Backlinks SEO Check: What to Allow/Disavow.
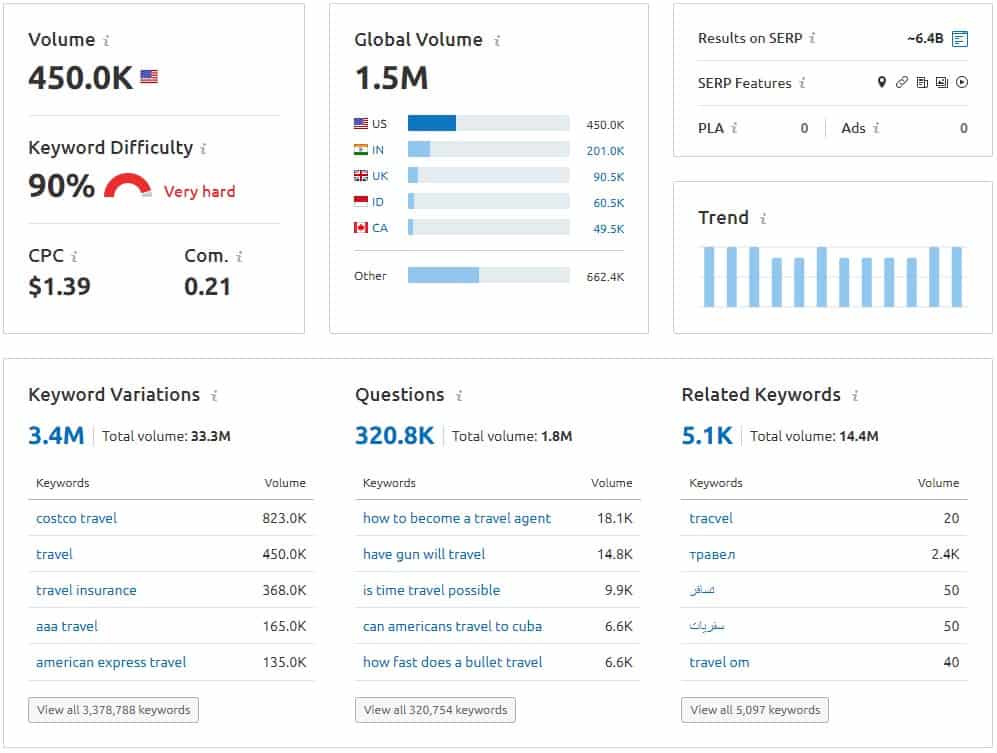
- Keywords SEO Discovery: Difficulty Factors for Ranking.
- Content Structure SEO: Hierarchy and Structure.
- Long-Tail Analysis: Identifying Long-Tail Phrases.
- SEO Competition Research: Threats and Opportunities.
- SEO and Content Creation: Writing/Creating the Content.
- Social Media Optimization: Signals for SEO.
- Content Marketing Plan: Full-Scale Planning.

How does affordable SEO work for a Small Business?
Being an affordable SEO agency, we know that you want your sales to grow organically, right? When Google understands what each website page is about, and your website is correct against search engines, your chances of ranking in the first results increase significantly.
Preliminary works are involved in achieving and applying all OnPage SEO actions. You need:
- Analysis of your market and competition
- How your target audience searches for similar products
- Know the difficulty level for top results ranking
- Pinpoint all the opportunities to bypass the ranking difficulties
- Actions for organic ranking
All that SEO-related information is needed to fix your website and marketing growth plan. It is the work you need, even before designing and developing your website.
When all organic SEO data are found, they must be applied in many different ways to everything that is part of your website. After that, the same data are used for your OffPage actions.

SEO niches we cover (but not limited)
Are you looking for SEO Experts for a small business? See which market segments we cover and contact.
- SEO Services for Hotels
- SEO Services for Pharmaceuticals
- Healthcare SEO
- SEO Services for Travel Agencies
- SEO Services for eShops
- SEO Services for Outdoor Activities
- SEO Services for Content Websites
- Tourism SEO Services
- SEO Services for Real Estate
- SEO Services for Food & Beverage
Our affordable SEO methodology
Helping small businesses thrive in a competitive online environment by optimizing everything correctly for ranking.
1. We audit your website
We engage many tools in this groundwork, along with our specialists. All details related to technical things (code, graphics, hosting) are recorded to make the “Fix it Plan.”
2. Strategy
As seen on this page, two things occur through all the different tasks. One is the outlined strategy. The second is the commitment of all stakeholders to implementing the strategy details.
3. Implement and track
This is the execution phase, where all the processes are deployed, with the common goal of driving traffic, leads, and conversions to the desired web property. All the indexes (backlinks, domain authority) and progress are tracked.
affordable SEO Packages for Small Businesses
The SEO package fees are modified according to the project size and amount of work needed.
Single-month SEO
Fees start at $750
- Up to 10 hours of dedicated work
- Audit and Planning
- SEO Keyword research
- SEO Competitor analysis
- Page speed optimization
- Website architecture/structure
- Content structure analysis
- URL structure
- Google search structured data setup
- Technical SEO
- Mobile SEO
- Local SEO Strategy
- Ranking report
- Advisory
- Image Compression
- Local Citations proposal (limits by case)
Recurring monthly SEO
Fees start at $650/monthly
Includes the single-month SEO package features (with a 4-month initial contract for up to 20 primary keywords) and:
- Advisory, every 15 days
- Strategy evaluation
- Market monitoring for SEO changes
- Monthly performance reporting
Advanced monthly Pro
Fees start at $1550/monthly
Includes the recurring monthly SEO package features (with a 4-month initial contract for up to 20 primary keywords) with:
- Up to 20 hours per month
- Content research and guidelines for up to 5 articles
- Interlinking strategy
- Backlinks strategy
- Press Releases Strategy for SEO
How Affordable SEO and Content Marketing Work?
Content marketing, search engine marketing, and SEO are tightly woven on top of PPC (i.e., Google Ads).
- Strategy Planning for Content Marketing: Content is King, but you must know how to use it and share it best.
- Research for Content Planning Creation: Analysis is transformed into robust exact steps with the rights metrics for Conversions.
- Keywords and Competition analysis and Metrics: Your real online competitor is the one that “eats up” your 1st-page results.
- Difficulties: Which keywords are impossible to rank? Pinpointing the keyphrases where Content Marketing won’t work for you.
- Opportunities: Money keywords you can rank for: Locating all the keyphrase opportunities leads to ranking and traffic.
- Metrics setup for Ranking with Goals and Funnels: It can be appropriately tracked and measured when correctly set.
- Follow and NoFollow Strategies for Links: Increasing the Domain Authority value with any penalty risk.
- “Broken” Links Strategy for Ranking: Converting the invisible and “broken” pages into leverage.
- Blogging Strategy for Authority and Page Ranking: We write and use all on-off page content for ranking.
- Creation of SEO Content for Content Marketing: We write content that increases ranking and awareness.
- Guest Blogging and Editorial Links Strategy: We utilize all networks that enhance your Authority and Page Value.
- Local SEO – International SEO Strategy: We set up all the tools influencing your local and international SERP ranking.
- Mobile SEO for Content Ranking: Set up and plan all technical aspects for Mobile ranking.
- Video Strategy for Content Marketing: We evaluate and use all video content for Content Marketing.
- Forums Discussions for Content Marketing: We activate and build all needed for Authority through Forums.
- Press Releases for Content Marketing: We create and publicize P.R. into multiple networks.
- Citations for Ranking Enhancement: We create targeted Citations when the project is suitable for such.
- Back Linking Strategy and Deployment for Authority: We plan, set up, and execute multiple diverse Link Building strategies for Authority.
- Social Signals for Ranking and Content Marketing: We create all kinds of SEO value-related signals to enhance your page’s ranking.
- On-Page SEO: Analysis & Auditing: Corrections & enhancements for your website On-Page SEO.
- Back Linking Optimization and Negative SEO Defense: We “clean up” all the Negative Value links that destroy your website ranking.
Affordable SEO FAQs
How to do search engine optimization? What are the do’s and dont’s, so to start?
Are META keywords important for SEO?
No, since at least 12 years ago. Declaring meta keywords in a META field is a practice abandoned by search engines. They have no idea about SEO or building a website. If someone tells you it is essential to declare many keywords in the page code, then run away.
Are results guaranteed with Affordable SEO?
SEO is an ongoing process. It never stops. It is based on constant improvement. For some terms, the gain may be fast (a few months or weeks in some cases), while for others, it may need to take longer (6 to 12 months or more). SEO professionals should develop all suitable, record all potential money-making ranking terms, and build on them. While they build your ranking with their SEO services, they can show the progress done.
Different strategies and “SEO packages” may or may not be suitable for all cases when you are after organic results. All depend on correct structured and intensive work and planning. Factors like your website’s age and history influence its ranking speed. SEO professionals use many tools to identify, fix and enhance all the works needed. Consider SEO as a marathon that pays off when you train right.
Are SEO results permanent?
Results may change when Google changes its way of ranking pages. The solution is monitoring and adaptation. The most important thing is to invest in proper SEO research and planning. The return on that investment is exponential compared to Adwords or Social campaigns. Whatever you build with SEO can stay on top for a long. Whatever PPC is, it will stop providing traffic when you stop paying.
Does affordable SEO mean cheap SEO?
For us, affordable SEO means SEO services that adapt to the needs and budget. We can provide our services for all budget levels, but there is a logical minimum from where all projects start. To provide the best options, we ask you a series of questions, and after that, we can offer a scalable solution and a scalable offer.
How does Affordable SEO work?
SEO is a synthesis of works, practices, and technology-related actions. All these relate to content (on-page and off-page), the tech part of your website, the design, and more. 200+ factors relate to on-page SEO only. You see results and implement your search marketing strategy correctly when everything is in place. That is why SEO research is done before building any website.
How to rank a local Small business with Google?
That is part of what we call Local SEO. It is the proper combination of On-Page SEO, Off-Page SEO, and Content Marketing. Ranking locally is sometimes more manageable but depends on the local online competition. That, too, requires a local SEO strategy, with Social Media having a significant role.
Is hosting important for SEO?
Yes, it is essential. It affects the download speed of your website. A slow-performing website is lacking from other fast ones. Google counts speed as a user experience factor. You need not have an expensive or cheap server. It would be best if you had the proper web server for your project, and it must be set correctly. The person or the agency that builds your website must know which hosting solution you need. Such go hand in hand.
Should I acquire backlinks for SEO and ranking?
Backlinks (links outside your website pages that point to yours) will help when they come from quality pages, and the best is that they are relevant to your content topics. Consider that as a “referral” from a 3rd party to you. The bigger the 3rd page’s value, the better it is for you. Is that simple? Well, yes and no. Backlinks come with more things to consider and know.
What are the most common SEO mistakes?
The most significant error is not having an SEO strategy before even building a single pixel of your website. Proper SEO research is the Alpha and Omega of all future work. That is your blueprint so to monitor progress for organic ranking results. It precedes web design and development. Most small businesses skip that, and as a result, they end up paying several thousand to fix things when and if they discover their mistakes. That is a complete waste of time and money. Even fixing things takes much more time, as Google needs to “forget” the past and re-index the corrections. So, what is the point of starting wrong? Starting right utilizes all SEO capabilities in the best way.
What is Search Intent in SEO?
We find the terms and queries that show the intention to buy a product or service or the interest in the same. The goal is to match the offer with the demand. People search in the same way they think. All the generated data are used in the website structure, content, and marketing.
Why does Ranking drop for terms that were previously ranking well?
Either something changed in your website or something changed with the Google ranking algorithm. Google issues frequent algorithm updates, and some of them are pretty extensive. An SEO expert monitors these and provides solutions.
Are your services a one-off delivery or by the month?
Our actions are two-fold. The base ones are where we correct all errors (one-off), and the monthly ones.
Can I stop or pause at any time I want?
Yes, you can unless the service ordered has started.
Do you guarantee ranking or/and traffic?
Nobody controls search engines and their changes. What anyone can guarantee is progress, and that is proven and shown. Google doesn’t let anyone know what they changed in detail. Keep in mind that your competitors, too, act for their benefit. Their actions are your loss, so you can’t be left behind.
I am not sure if my website is correct for Content Marketing. Is this a problem?
The website must be corrected. We will show you what is right and what needs fixing. If issues remain, you will keep losing your ranking, and all actions done will not have the desired ranking results. We will be able to fix them for you, too, if you like.
I own more than one website. Is there a special deal for such cases?
Yes, you can have a special deal, but each project is examined independently. Our content marketing agency provides services that are not mere “packages.” Each project demands its tools and works to bring results.
Why do SEO or Content Marketing? I prefer to do Adwords or Social Media campaigns.
That one is a great question. Honestly, that may be the case for you, but do you have the data to support that direction? Some of the keywords you need to rank for may be too difficult to rank. What usually happens is that a specific number of keywords (with X characteristics) is used for SEO and others for Adwords. These may be used in Adwords or Social. Social Media is not for ranking. That is why rarely do the “reach” metrics are related to any actual traffic towards your website. Our analysis shows all the data you need.
Why do you offer separate On-Page SEO services?
We do a series of works to ensure that your website is 100% correct before applying any content marketing services. Do The ones you see on the other page relate to On-Page SEO. Do you need them? We will evaluate your case and let you know.
